Antes de profundizar en los conceptos y la importancia de aplicarlos a la web, es necesario entender la accesibilidad como la habilidad de diseñar productos o experiencias que puedan ser utilizados por todos, independientemente de sus condiciones o discapacidades.
Existen diferentes tipos de discapacidades: las relacionadas con la destreza, cognitivas, de movimiento, de visión, de audición o habla.

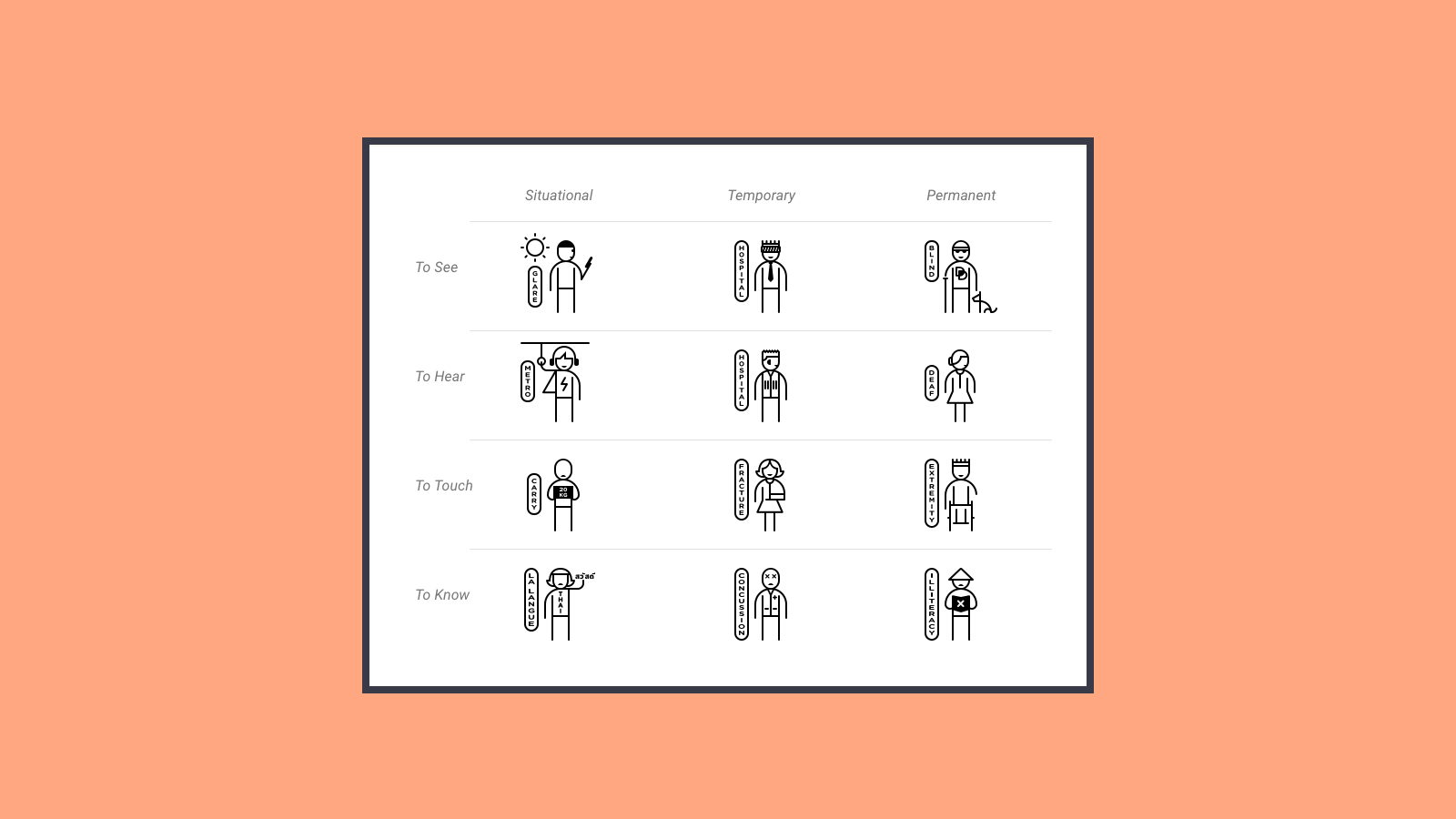
Además, estas discapacidades pueden no ser permanentes, de manera que cualquier persona puede convertirse en discapacitada de manera temporal, en función del entorno o la situación.

Por ejemplo, intentar leer una pantalla a plena luz del sol, puede causarnos una discapacidad visual que no nos permita verla correctamente.
¿Por qué es importante la accesibilidad web?
- Mejora la experiencia del usuario: Un sitio web accesible permite que todos los usuarios, independientemente de sus habilidades, puedan acceder e interactuar con el contenido de forma eficaz.
- Amplía nuestra audiencia: Al garantizar la accesibilidad web, podemos llegar a un público más amplio y diverso, incluyendo personas con discapacidades que quizás han sido ignoradas en otros sitios web.
- Mejora la percepción de nuestra marca: Al mostrar nuestro compromiso con la inclusión y la diversidad, podemos mejorar nuestra imagen de marca y construir nuestra reputación online.
- Mejora el posicionamento SEO: Los motores de búsqueda, como Google, valoran positivamente los sitios web accesibles, puesto que esto mejora la capacidad del usuario para interactuar con el contenido.
¿Qué hay que tener en cuenta para que un sitio web sea accesible?
Alcanzar el grado máximo de accesibilidad (llamado AAA por el estándar WCAG 2.1) puede implicar una gran labor de revisión y ajuste de contenidos, diseño y programación. Sin embargo, con algunas mejoras sencillas, podemos conseguir resultados visibles en muy poco tiempo:
Ofreced alternativas de texto: todo el contenido de la web que no sea textual como imágenes, vídeos o audios deberían tener una versión de texto de forma que los usuarios con problemas de visión puedan identificarlos y entenderlos.
En el caso de las imágenes, esto implica ofrecer textos alternativos con descripciones, en el caso de los audios, transcripciones textuales y en el caso del vídeo, subtítulos.
Mejorad los contrastes de color: es importante asegurarse de que los elementos de la web tienen un color suficientemente contrastado con el fondo o el elemento que los contiene, de modo que los usuarios con daltonismo u otros problemas visuales puedan verlos correctamente.
Revisad los tamaños de los elementos: los botones u otros elementos interactivos deben tener un tamaño suficiente que los haga claramente identificables.
Asseguraos que todo lo que se mueve, se puede parar: las animaciones o vídeos de fondo son elementos visualmente muy potentes que pueden marcar la diferencia en el diseño de una web. Sin embargo, siempre que sea posible, se debería ofrecer una opción para detenerlos, pues a personas con problemas cognitivos les pueden resultar problemáticos.
¿Qué puedo hacer si mi sitio web no es accesible?
Si queréis aseguraros de que un sitio web que ya existe cumple los estándares de accesibilidad, es necesario empezar haciendo una auditoría que permita entender qué aspectos se pueden mejorar.
Esta auditoría nos ayudará a identificar aquellos contenidos que es necesario trabajar, aquellos elementos que hay que diseñar de forma más accesible o aquellas partes de la programación que se pueden mejorar para que lectores de texto u otras tecnologías asistivas puedan identificarlos correctamente.
En Mortensen podemos ayudarle a identificar los puntos de mejora de su web o app haciendo una auditoría de accesibilidad completa. ¿Hablamos?


