El periodista d’esports Christian Garcia pateix una retinopatia regressiva i degenerativa de la màcula que s’anomena Síndrome de Stargartd i que afecta la part central de la vista.
Mortensen s’ha encarregat del seu nou web, on l’accessibilitat web és un dels elements protagonistes en consonància amb el disseny.
- disseny
- UX

El repte ha estat trobar la manera de fer un web accessible que alhora fos atractiu, elegant i modern.
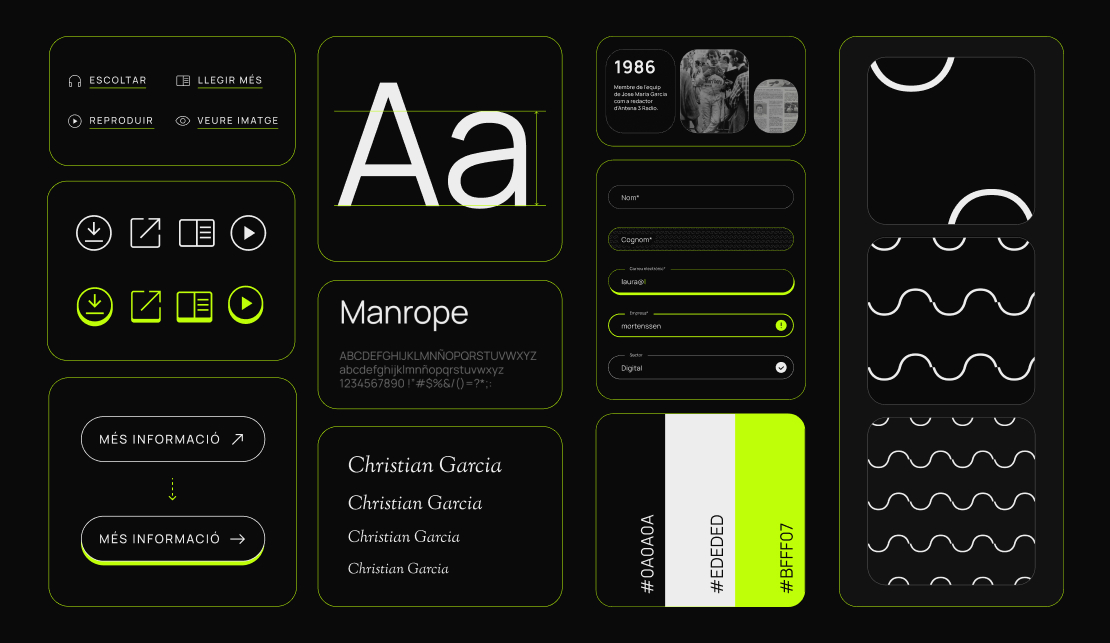
Així doncs, la paleta cromàtica es basa en una escala de grisos. Amb un fons negre i el text en blanc s’aconsegueix que el contingut destaqui visualment i tingui el contrast suficient per facilitar-ne la lectura.
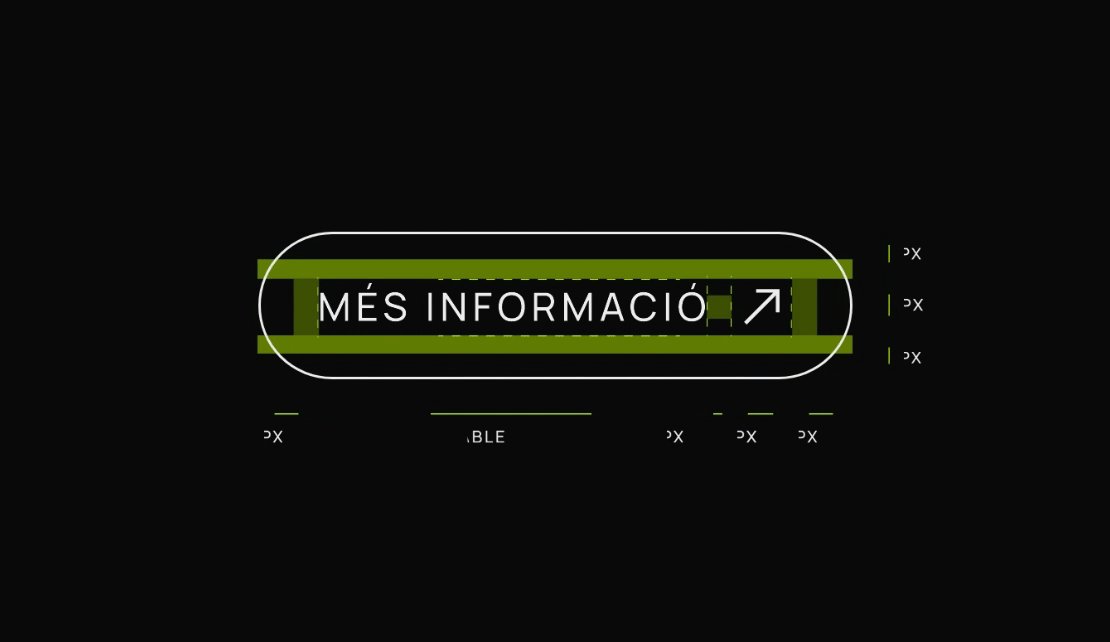
El verd llima és el color escollit per contrastar i guiar a l’usuari cap a les interaccions existents. Tot i això, quan parlem d’accessibilitat el color mai pot ser l’únic element que identifica que un element és accionable. Les textures que trobem en alguns elements serveixen perquè persones que tenen altres dificultats visuals, com ara algun tipus de daltonisme, puguin navegar amb facilitat.

Elements de la interfície


Des de programació s’ha treballat perquè totes les imatges i vídeos tinguin alternatives de text, i els vídeos -un element visualment molt potent i present en el disseny d’aquest web- es puguin aturar amb un simple toc. A més, hi ha la possibilitat de navegar a través del teclat mitjançant el tabulador.
Tots els elements de contingut s’han disposat de tal manera que els lectors de text per a invidents els identifiquin i llegeixin en l’ordre correcte.

Si bé l’accessibilitat web ajuda a millorar-ne la seva UX, aquest cop hem anat un pas més enllà i oferim la possibilitat d’entendre la nova realitat de Christian Garcia.
La icona en forma l’ull del menú superior fa que, un cop activada, aparegui una gran taca negra al centre de la pantalla, que ens seguirà quan movem el ratolí i naveguem lliurement pel web. D’aquesta manera, pretenem ajudar a entendre com hi veu una persona que pateix la “Síndrome de Stargardt”, que té una visió residual perifèrica.